Popup vs. Inline CTAs: Ein umfassender Usability- und Performance-Vergleich
In der heutigen Welt des Online-Marketings sind Pop-ups und Inline-CTAs (Call-to-Action) allgegenwärtig. Doch welche Methode ist wirklich erfolgreicher, um die Konversionsrate zu erhöhen? In diesem Artikel präsentiere ich eine Analyse, die den Erfolg von Pop-ups und Inline-CTAs vergleicht sowie das Ergebnis nach 9 Monaten mit über 21.000 Ansichten.
Motivation für den Vergleich von Inline-CTAs und Pop-ups
Pop-ups sind auf Webseiten allgegenwärtig und gehören zu den nervigsten Elementen auf Webseiten. Ich selbst habe bei meinem Surfverhalten festgestellt, dass ich bereits einen Automatismus entwickelt habe, Pop-ups so schnell wie möglich wegzuklicken - auch ohne versehentlich einen Newsletter zu abonnieren oder Cookies zu akzeptieren. Dabei sind Pop-Ups dafür bekannt, dass sie die Aufmerksamkeit des Nutzers erregen und oft zu mehr Interaktionen führen.
Als Betreiber des Blogs „der-braukurs.de“ kenne ich die Herausforderung, neue Newsletter-Abonnenten zu gewinnen. Bisher habe ich immer auf die Kombination aus Freebie und Pop-Up gesetzt, die bisher am besten funktioniert hat. Da ein Pop-Up meiner Meinung nach vor allem bei „Lean-Forward“-Inhalten stört, habe ich mich gefragt, ob Inline-CTAs nicht auch eine erfolgreiche Methode sein können, um eine Conversion zu erzielen.
Inline-CTAs sind Call-to-Action-Buttons, die direkt in den Inhalt einer Webseite eingebettet sind und daher weniger aufdringlich wirken als Pop-ups. Dennoch sind sie gut sichtbar und können gute Konversionsraten erzielen.
Testanforderungen für den Vergleich zwischen Pop-Up und Inline CTAs
Um meine Hypothese „Inline-CTAs generieren mehr Newsletter-Abonnenten als Pop-Ups“ zu evaluieren und den Erfolg von Pop-Ups und Inline-CTAs zu vergleichen, habe ich einen klassischen A/B-Test durchgeführt. Eine Gruppe meiner Website-Besucher bekommt also die Pop-Ups angezeigt, die andere Gruppe die Inline-CTAs.
Um möglichst objektive Ergebnisse zu erzielen, habe ich einige Anforderungen an diesen Vergleich gestellt:
Vollständige Abdeckung entlang der Customer Journey: von „Besucher sieht CTA“ bis „Besucher hat sich per Double-Opt-In angemeldet“
Serverseitiger Test (keine Weiterleitung, JavaScript-Magic, o.Ä.). Der Kunde soll vom Test nichts merken
Die Aufmachung von Inline-CTA und Pop-Up sind 1:1 identisch: Gleiches Design, Bilder, Texte und CTAs
Das Pop-Up und der Inline-CTA werden an der gleichen Stelle im Beitrag angezeigt bzw. ausgelöst
Für das Tracking verwende ich ein Cookie-freies Tracking-Tool, um eine hohe Datenqualität zu erreichen
Implementierung des A/B-Tests auf der Homepage mit mit eTracker
Die Implementierung des A/B Test erfolgte in drei Abschnitten:
Erstellung des Banners / CTA
Implementierung des serverseitigen A/B-Tests
Implementierung der Messmarken
Da es in diesem Beitrag weniger um das Design geht, gehe ich auf den ersten Punkt nicht näher ein. Ich denke, es ist selbsterklärend, wie ein Pop-Up und ein Inline CTA aussehen können.
Implementierung des Serverseitigen A/B Tests
A/B-Tests können sowohl serverseitig als auch im Frontend des Besuchers durchgeführt werden. Der Unterschied besteht im Wesentlichen darin, dass bei einem serverseitigen A/B-Test die Varianten bereits auf dem Server erzeugt und erst dann an den Benutzer übertragen werden. Für den Benutzer ist somit nicht ersichtlich, dass es sich um einen A/B-Test handelt.
Bei Front-End A/B Tests, bei denen der Test erst beim Besucher der Website erstellt wird, kann es vorkommen, dass die Seite kurz flackert, der Besucher sieht, dass sich Elemente geändert haben oder der Besucher auf eine andere Seite umgeleitet wird.
Ich bin kein Freund von Front-End A/B Tests, sondern versuche die Tests serverseitig auszuführen.
Dazu habe ich eine einfache Funktion geschrieben, die wahlweise einen Wrapper für den Inline-CTA oder für das Pop-Up generiert. Letzteres ist so implementiert, dass sich das Pop-Up erst öffnet, wenn der Besucher der Webseite über den Punkt scrollt, an dem sich bei der anderen Testvariante der Inline-CTA befinden würde.
für jeden Webseitenbesucher:
zufällige_zahl = zufällige Zahl zwischen 0 und 1
wenn zufällige_zahl < 0.5 dann:
# Webseitenbesucher sieht Option A
ansonsten:
# Webseitenbesucher sieht Option BAnalyse des A/B Tests
Für die Analyse des A/B-Tests habe ich mich für drei Messpunkte entlang der Customer Journey entschieden:
Der Website-Besucher sieht den Inline CTA oder das Pop-up
Der Webseitenbesucher klickt auf den CTA
Der Webseitenbesucher hat sich erfolgreich angemeldet
Die Umsetzung der Analyse erfolgte in diesem Beispiel mit eTracker. Die Analyse mit einem anderen Cookieless Tracking Tool wie z.B. Matomo lässt sich ähnlich abbilden, erfordert aber die Implementierung von Push-Events, die entweder direkt im Code oder über den Tag Manager eingebunden werden können. Die Umsetzung über eTracker wird über CSS-Selektoren abgebildet (siehe Selektor-Events), die ich im weiteren Verlauf noch genauer beschreiben werde.
Anlegen der Selektor-Events
Um das Tracking über CSS-Klassen zu ermöglichen, benötigen die Elemente pro Event und Test jeweils eine eindeutige CSS-Klasse. Der Name ist frei wählbar:
Ich habe mich für die Verwendung der folgenden CSS-Klassen entschieden: tr-inline-view und tr-inline-click sowie tr-popup-view und tr-popup-click.
Die Analyse der erfolgreichen Anmeldungen habe ich durch zwei identische Newsletter-Anmeldeformulare abgedeckt. So kann ich am Ende sehen, bei welcher Liste sich die meisten Website-Besucher angemeldet haben.
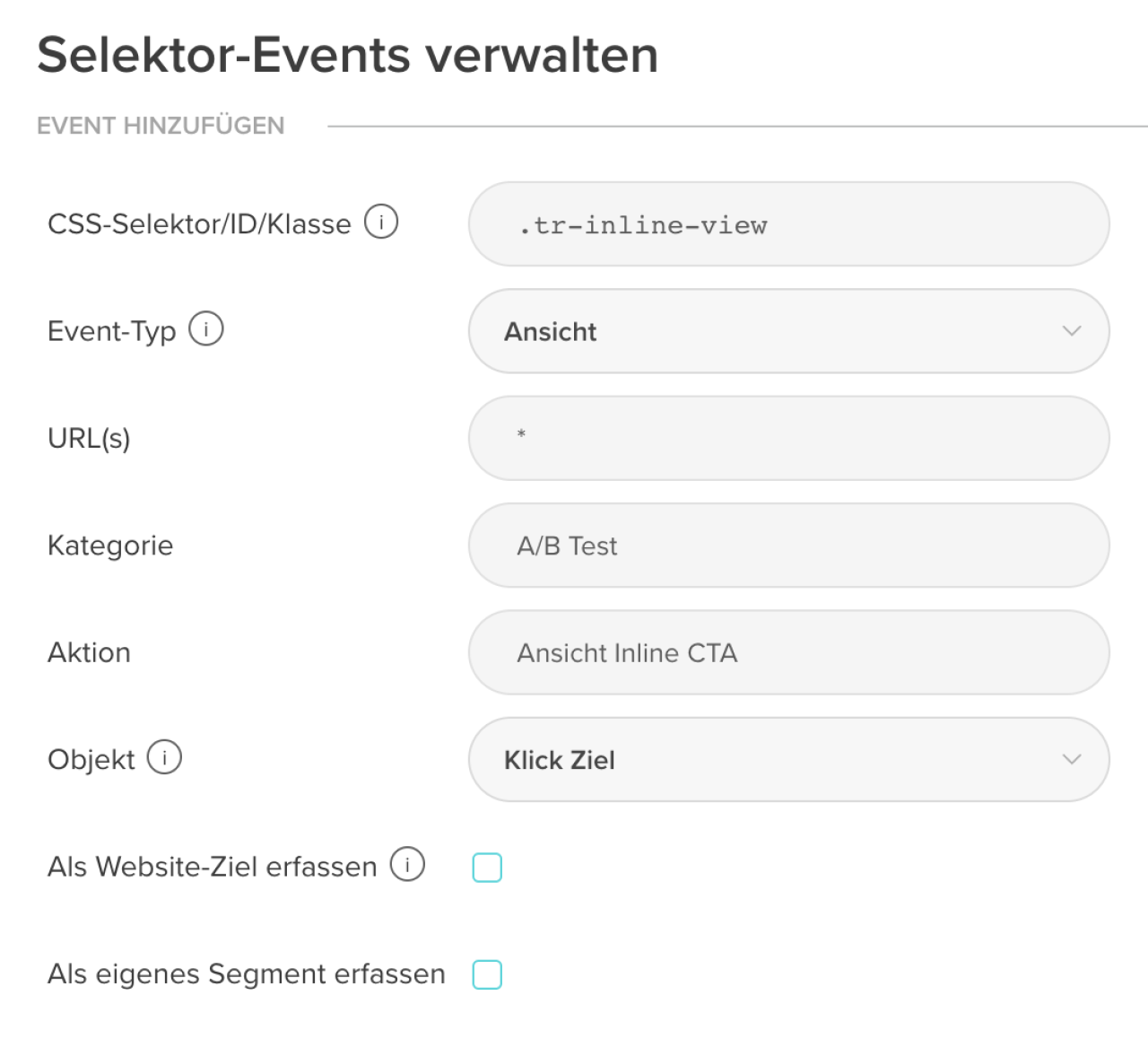
Den Selektor Events habe ich in eTracker wie in der folgenden Abbildung hinterlegt. Wichtig ist, dass man einen Punkt vor den Klassennamen setzt. Bei Event-Type kann zwischen Click und View gewählt werden, also genau das, was für den Test benötigt wird. Die anderen Selektor Events werden analog angelegt.

Auswertung der Ergebnisse
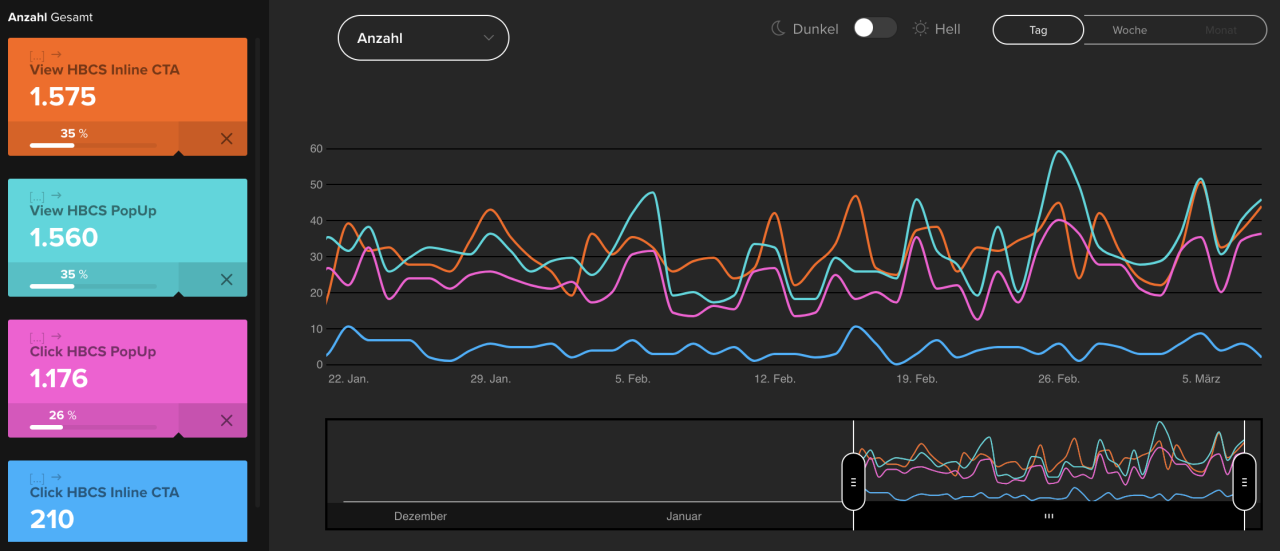
Über den Basisreport „Events“ können in eTracker über die Segmente „Kategorie“ und „Aktion“ sowie einen Filter auf die Kategorienamen die gewünschten Zahlen angezeigt werden.

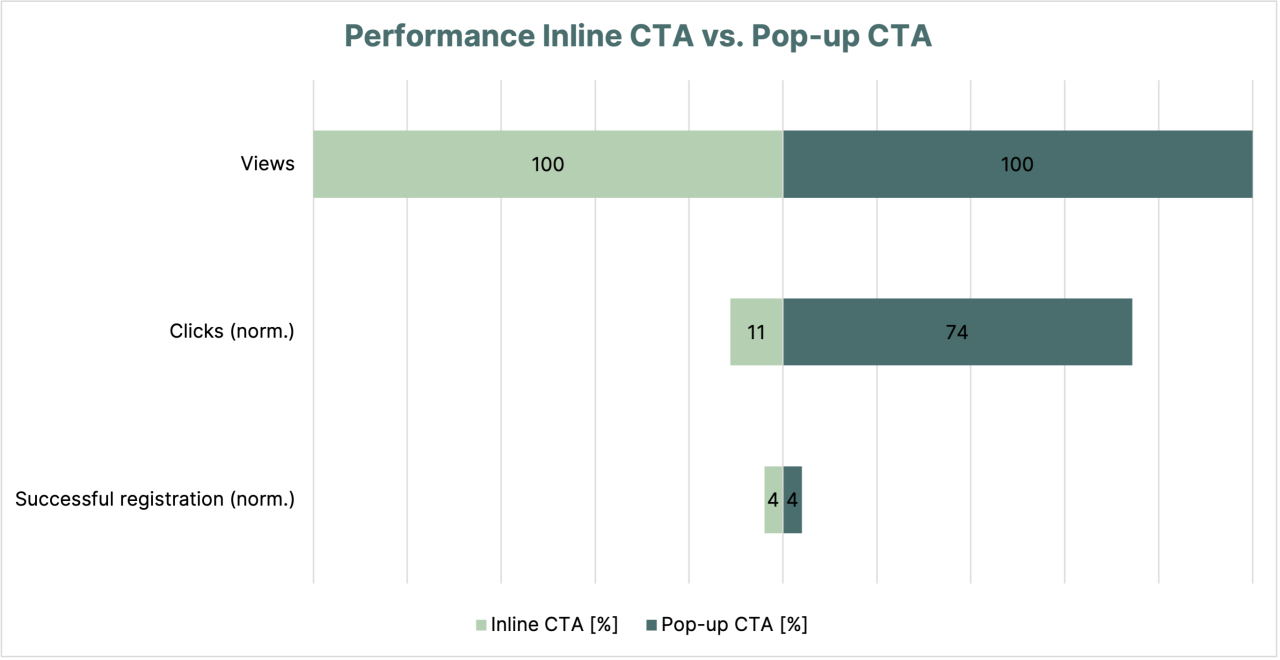
Diese Werte wurden dann mit den Ergebnissen der Newsletter-Anmeldungen korreliert und brachten - wie ich finde - einige spannende Erkenntnisse:

Die Ergebnisse der Analyse zeigen, dass Pop-Ups tatsächlich mehr Aufmerksamkeit erregen und häufiger zu einer positiven Interaktionen führen als Inline-CTAs. Dies ist auch verständlich, da der Benutzer zu einer Handlung gezwungen wird: Entweder einloggen oder wegklicken (#FOMO: Werde ich den Inhalt/Angebot je wieder sehen?).
Spannend finde ich jedoch, dass die Anzahl der Conversions nahezu gleich ist, unabhängig davon, ob wie in diesem Beispiel ein Inline CTA oder ein Pop Up eingesetzt wird. Und das, obwohl der Inline CTA fast um den Faktor sieben weniger geklickt wurde!
Dies könnte darauf hindeuten, dass die Nutzer, die den Inline CTA nutzen, weniger „unter Druck“ stehen (der Besucher wird schließlich vom Lesen des Contents sowie jeglicher weiteren Interaktion mit der Seite abgehalten), eine Entscheidung zu treffen, während die Gruppe „Inline CTA“ sich die Zeit nehmen kann, den CTA in Ruhe für sich zu evaluieren und damit letztlich die Entscheidung zur Conversion bewusster trifft.
Fazit und Bedeutung der Ergebnisse
Um auf meine etwas gewagte Hypothese vom Anfang zurückzukommen: „Inline CTAs generieren mehr Newsletter-Abonnenten als Pop-ups“. Puh, die hat sich ganz knapp bestätigt.
Es gab übrigens keinen signifikanten Unterschied in der Auswertung auf Basis der Endgeräte Desktop oder Mobile. Das Tablet habe ich aufgrund der geringen Datenmenge (ca. 130 Views für beide Optionen) nicht berücksichtigt.
Für mich bedeutet dies, dass es nicht immer ein PopUp sein muss, um eine Conversion zu erzielen, sondern dass auch ein Inline CTA ausreicht, der für den Webseitenbesucher deutlich unauffälliger ist und ich eine für den Webseitenbesucher freundlichere Option finde.
Ausblick und nächste Schritte
Im Folgenden fehlt in dieser Analyse die Betrachtung einer weiteren Optimierung der CTAs auf Basis der gewonnenen Erkenntnisse:
Wie kann die Anmeldung über das Pop-Up optimiert werden?
Wie kann der Klick auf den Inline CTA optimiert werden?
Ich habe die starke Vermutung, dass die Beantwortung beider Fragen beide Optionen positiv beeinflussen kann.
Quellenverzeichnis
- Statista: Das nervt im Netz. Verfügbar auf: https://de.statista.com/infografik/9047/das-nervt-die-deutschen-im-internet/. Abgerufen am: 09.03.23.
- Implement event tracking with Matomo. Verfügbar auf: https://matomo.org/faq/reports/implement-event-tracking-with-matomo/. Abgerufen am: 09.03.23.
- Easily track events thanks to Matomo Tag Manager. Verfügbar auf: https://matomo.org/blog/2019/06/easily-track-events-within-matomo-analytics-thanks-to-matomo-tag-manager/. Abgerufen am: 09.03.23.
- eTracker: Selektor-Events. Verfügbar auf: https://www.etracker.com/docs/bedienung/etracker-analytics/web-analytics/selektor-events/. Abgerufen am: 09.03.23.