Google Tag Manager: Consent Mode Debugging
Das Debuggen des Consent-Modus im Google Tag Manager ist manchmal eine kleine Herausforderung. In diesem Artikel zeige ich dir, wie du auch ohne ConsoleLog Debugging an die Informationen kommst.
Hey, bist du auch vom Consent Mode im Google Tag Manager fasziniert? Diese Funktion ist super praktisch, um Datenschutzrichtlinien einzuhalten und umzusetzen, ohne viele Trigger-Gruppen erstellen zu müssen.
Ein Problem habe ich allerdings schon öfter gehabt: Was mache ich, wenn ein Tag nicht funktioniert/feuert? In der Vorschau des Google Tag Managers ist es manchmal schwierig herauszufinden, woran es gelegen hat, vor allem wenn alle Bedingungen eines Triggers erfüllt waren.
Meine Lösung? Ein kleines JavaScript, das ich als benutzerdefinierte JavaScript-Variable im Tag Manager abgelegt habe. Dieser Code liest bei jedem Update den aktuellen Status aller Consents aus und zeigt sie übersichtlich in alphabetischer Reihenfolge im Klartext an.
So legst du die Variable zum Debuggen des Consent Modes im Tag Manager an:
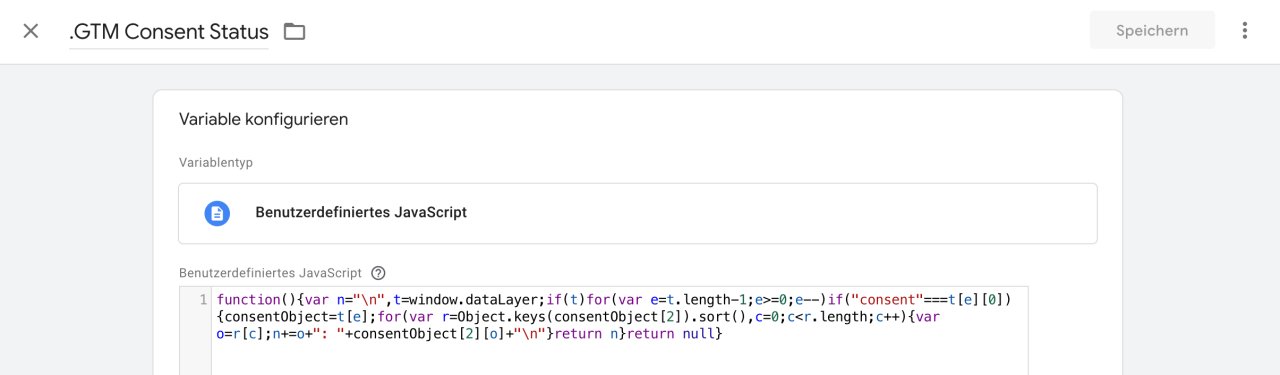
Neue benutzerdefinierte JavaScript-Variable im Tag Manager anlegen: Klicke im Google Tag Manager im linken Menü auf „Variablen“. Wähle als Variablentyp „Benutzerdefiniertes JavaScript“.
Benennung der Variable: Der Google Tag Manager sortiert standardmäßig die Variablen in der Vorschau. Um deine Debug-Variable immer an erster Stelle zu sehen, stelle einen „.“ vor den Variablennamen, z.B. „.GTM Consent Status“.
Der Code zum Debuggen des Consent Modes: Den Code für die Variable findest du hier.
function() {
// Initialize a string to hold the current consent status
var currentConsent = "\n";
// Access the 'dataLayer' object of the current window, if it exists
var dl = window.dataLayer;
if(dl){ // Check if the dataLayer exists
// Iterate backward through the dataLayer array
for (var i = dl.length - 1; i >= 0; i--) {
// Check if the current element is a 'consent' object
if (dl[i]["0"] === "consent") {
// Store the consent object for further processing
consentObject = dl[i];
// Get and sort the keys of the consent details
var sortedKeys = Object.keys(consentObject["2"]).sort();
for (var j = 0; j < sortedKeys.length; j++) { // Iterate over the sorted keys
var key = sortedKeys[j]; // Current key in the consent object
// Append the key and its value to the currentConsent string
currentConsent += key + ": " + consentObject["2"][key] + "\n";
}
// Return the compiled string of consent information
return currentConsent;
}
}
}
// Return null if no consent information is found in the dataLayer
return null;
}
Alternativ kannst du auch die Minified-Version verwenden. Diese findest du in meinem GitHub-Repository.
Verwendung der Variable zum Debuggen des Google Tag Manager Consent Modes:
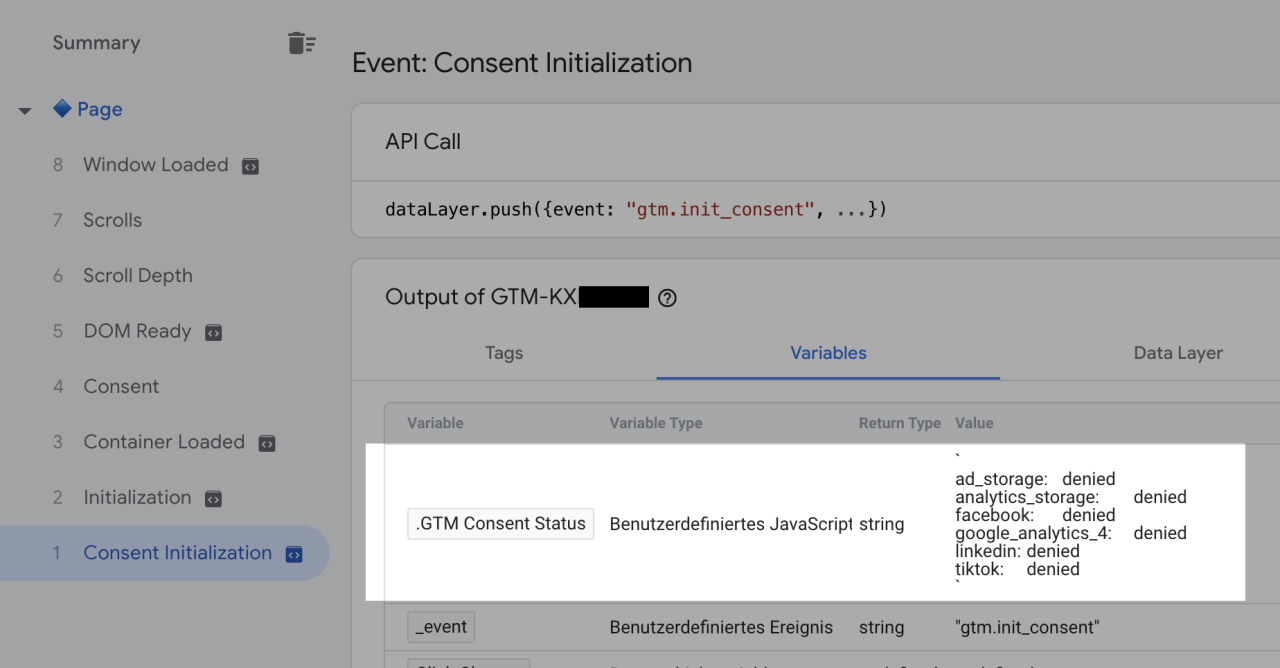
Um den Status der Variablen auszulesen, starte einfach den Google Tag Manager in der Vorschau auf der jeweiligen Seite. Sobald sich die Vorschau erfolgreich mit der Seite verbunden hat, klicke auf ein Event auf der linken Seite. Danach kannst du unter „Variablen“ in der obersten Zeile den aktuellen Consent Mode des Tag Manager Containers auslesen bzw. debuggen.

Update zum debuggen des Consent Modes:
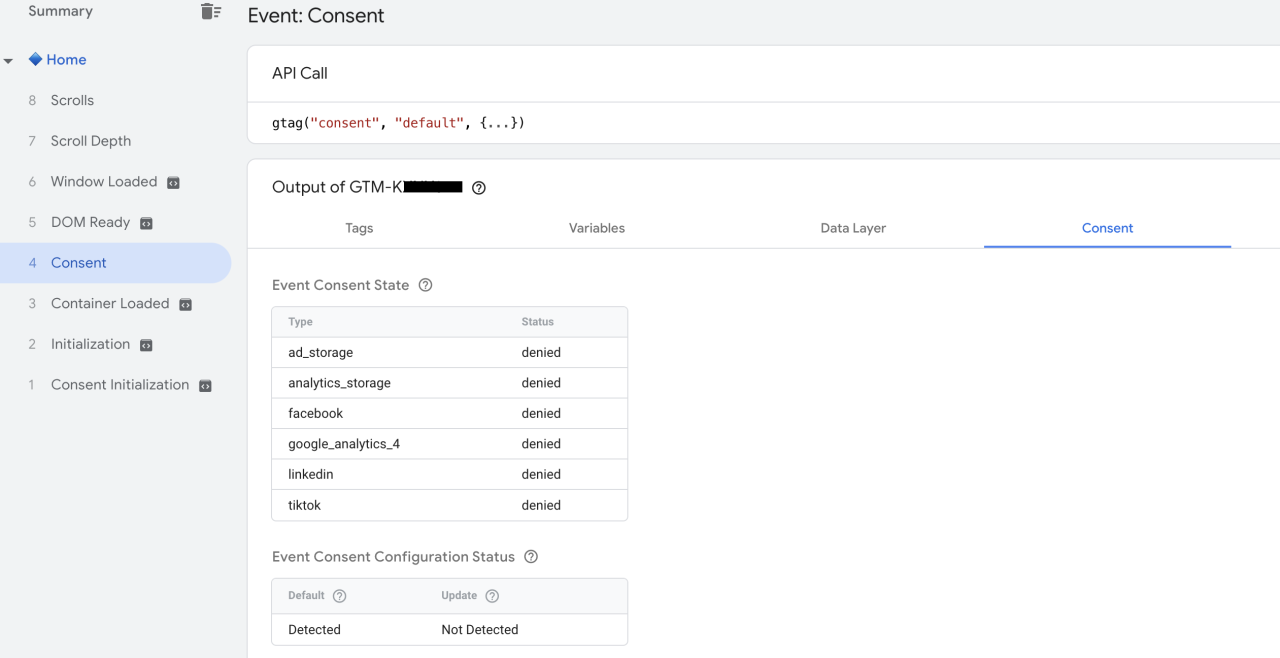
Mittlerweile kann der Consent Mode direkt im Tag Manager ausgelesen werden. Hierfür gehst du nicht in den Tab „Variablen“, sondern in den Tab „Consent“.

Weitere Informationen findest du auch hierzu in der offiziellen Dokumentation von Google.
Quellenverzeichnis
- Fehlerbehebung im Tag Assistant-Einwilligungsmodus. Verfügbar auf: https://developers.google.com/tag-platform/security/guides/consent-debugging. Abgerufen am: 02.12.23.